Pagination
The following page documents visual specifications such as color, typography, structure, and size.
Color
| Variant | Element | Property | Color token |
|---|---|---|---|
| Pagination | Container | background-color | $layer * |
| Border | border-top | $border-subtle * | |
| Text: items per page | text-color | $text-primary | |
| Text: number of items | text-color | $text-primary | |
| Text: page range of total items | text-color | $text-secondary | |
| Icon | fill | $icon-primary | |
| Pagination nav | Container | background-color | transparent |
| Text | text-color | $text-primary | |
| Icon | fill | $icon-primary | |
| Page: selected | border | $border-interactive |
* Denotes a contextual color token that will change values based on the layer it is placed on.
Pagination color

Example of pagination color
Pagination nav color

Example of pagination nav color
Interactive state color
The pagination and pagination nav variants have nested select and ghost icon buttons that have interactive states. See the select and button style tabs for more information.
| Variant | State | Element | Property | Color token |
|---|---|---|---|---|
| Pagination | Hover | Background | background-color | $layer * |
| Focus | Border | border | $focus | |
| Disabled | Text | text-color | $text-primary | |
| Icon | fill | $icon-primary | ||
| Background | background-color | $layer * | ||
| Pagination nav | Hover | Background | background-color | $layer-hover * |
| Focus | Border | border | $focus | |
| Selected | Border | border | $border-interactive | |
| Disabled | Text | text-color | $text-disabled | |
| Icon | fill | $icon-disabled | ||
| Background | background-color | transparent |
* Denotes a contextual color token that will change values based on the layer it is placed on.
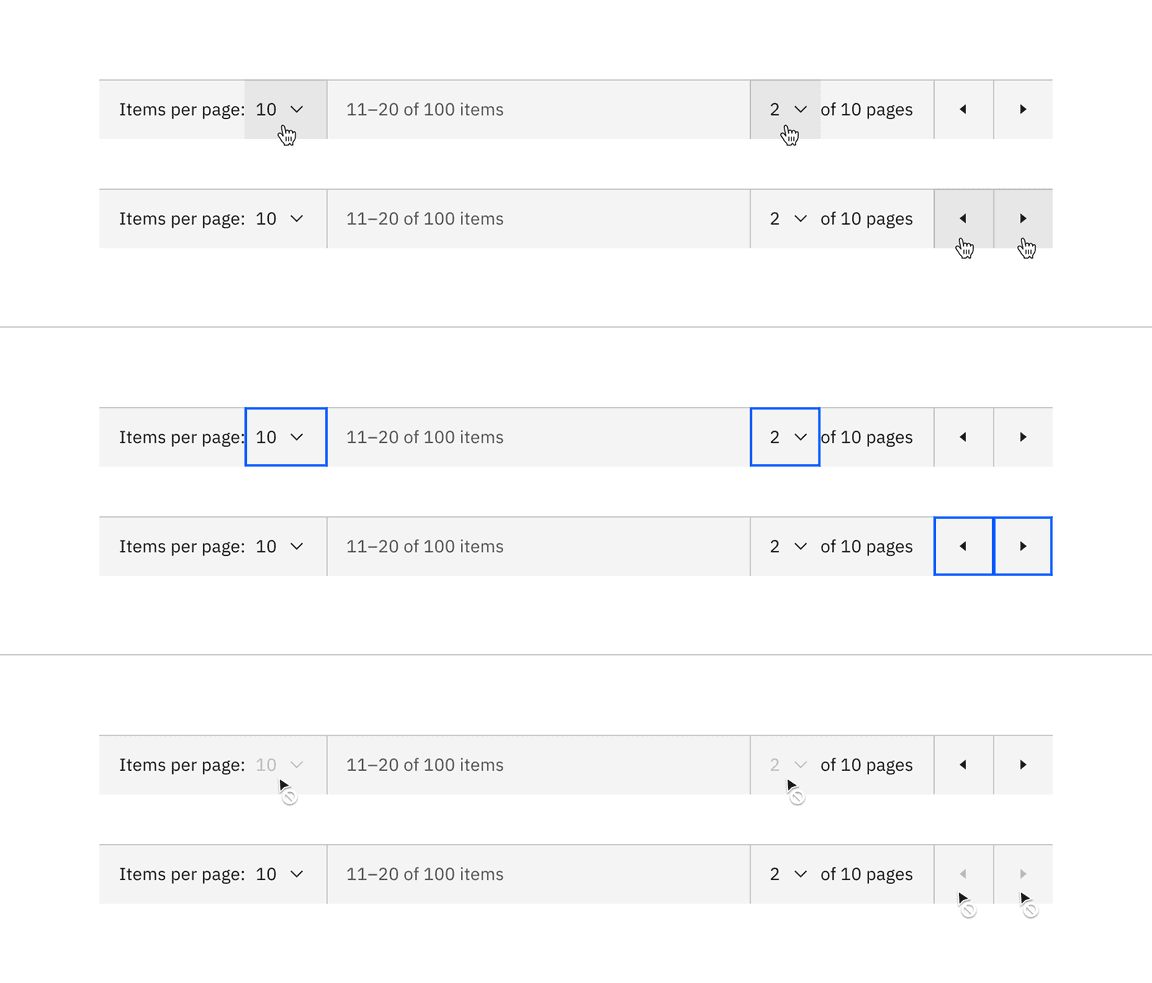
Pagination interactive state color

Example of pagination interactive state color
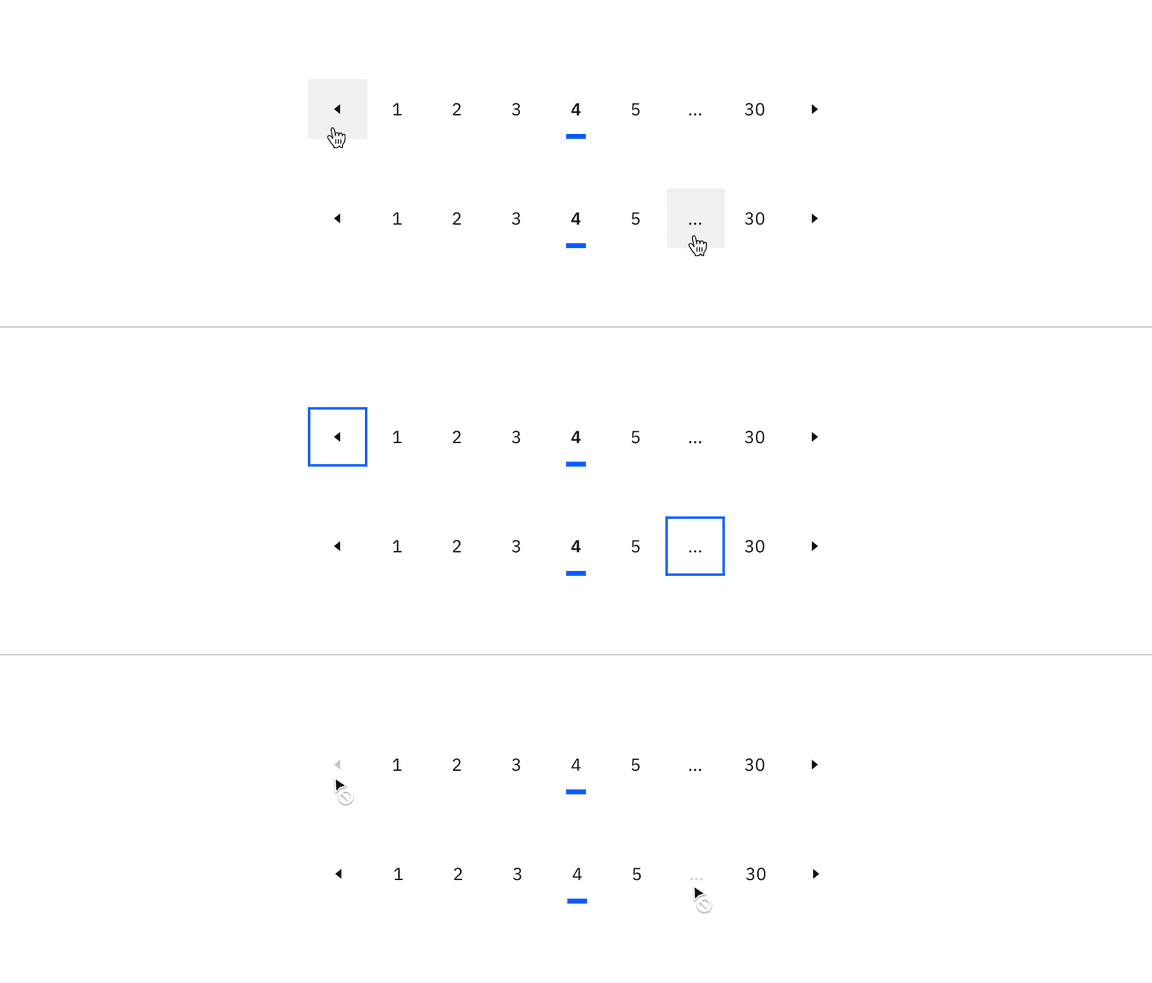
Pagination nav interactive state color

Example of pagination nav interactive state color
Typography
Pagination text should be set in sentence case with the first letter of each word capitalized.
| Variant | Element | Font size (px/rem) | Font weight | Type token |
|---|---|---|---|---|
| Pagination | Text | 14 / 0.875 | Regular / 400 | $body-compact-01 |
| Pagination nav | Text:unselected | 14 / 0.875 | Regular / 400 | $body-compact-01 |
| Text:selected | 14 / 0.875 | SemiBold / 600 | $heading-compact-01 |
Structure
The pagination variant is connected to the bottom of data tables, and its width is determined by the width of the data table. The pagination nav variant is placed near the information it is paginated to, and its width is determined by the number of pages available.
| Variant | Element | Property | px / rem | Spacing token |
|---|---|---|---|---|
| Pagination | Container | border | 1px | – |
| padding-left, padding-right | 16 / 1 | $spacing-05 | ||
| Select control: items per page | padding-left | 8 / .5 | $spacing-03 | |
| padding-right | 16 / 1 | $spacing-05 | ||
| Select control: number of pages | padding-left | 16 / 1 | $spacing-05 | |
| padding-right | 8 / .5 | $spacing-03 | ||
| Chevron icon | svg | 16 x 16px | – | |
| Caret icon | svg | 16 x 16px | – | |
| Pagination nav | Border: selected | border | 4px | – |
| Caret icon | svg | 16 x 16px | – |
Pagination structure

Spacing measurements for pagination | px / rem
Pagination nav structure

Structure measurements for pagination nav | px / rem
Size
The pagination component is available in three sizes for both variants: large, medium, and small.
| Element | Size | Height (px/rem) |
|---|---|---|
| Container height | Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 | |
| Large (lg) | 48 / 3 | |
| Icon button | Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 | |
| Large (lg) | 48 / 3 |
Pagination size

Small, medium, and large sizes of pagination
Pagination nav size

Small, medium, and large sizes of pagination nav
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments onGitHub.